Is using a PWA on friend.tech the best solution for bypassing app stores for encrypted apps?
Original Title: "What is PWA? Progressive Web Apps in eCommerce Explained"
Original Source: Vue Storefront
Original Translation: Luccy, BlockBeats
I don't know if you are curious about the APP-like product experience of friend.tech that does not require downloading, and why PWA is considered by many as a good method for no admission and large-scale adoption.
Actually, PWA (Progressive Web App) was proposed as early as the 2016 Google/O conference. Due to issues such as browser compatibility and performance, PWA did not quickly enter the public eye.
Until February 2023, version 16.4 of Safari added support for Web Push to Home Screen Web applications, which means that PWAs can provide push services. This also explains why friend.tech has system version requirements.
Actually, encryption protocols and applications such as Sushi, DeBank, and Orca have already launched PWA. On the PWA-focused website Store.app, there are not only coffee giants like Starbucks, but also well-known international chess game websites like Chess. The slogan of Store.app, "Web applications are applications, closed platforms stifle innovation," points out another feature of PWA - no need to pay the App Store's 30% commission.

Farcaster founder Dan Romero stated that by installing PWA, it is equivalent to saving 30% of Apple's tax.
PWA is not limited to its flexibility, ease of development, and protection of the founder's rights. Ledompilation has compiled a more detailed introduction to PWA from Vue developers. The following is the original translation by BlockBeats.
What is PWA?
PWA (Progressive Web App) is a type of web application that can run as a website and mobile application on any device. It is a good solution for the problem of poor mobile user experience. PWA uses standard technology and aims to provide users with a native app-like experience, even in low network connectivity situations, achieving faster conversions and clearer browsing experiences.

PWA is written in JavaScript, CSS, and HTML, and looks like a regular webpage (which means they can be searched in internet browsers), providing the same functionality as mobile apps (i.e. native apps): fast, can work offline, send push notifications, and support multiple devices.
More importantly, PWA can be uploaded to popular app markets such as Google Play.
Due to the lack of specific presentation forms, it is difficult to formulate a suitable and dictionary-style definition for PWA. Google, which proposed the concept of PWA, has not provided a specific definition, and its official introduction is still quite vague.
· Reliable - can be loaded immediately even in unstable network environments.
· Fast - Provides quick response to user interactions, smooth animation effects, and uniform sliding experience.
· Attractive - It seems like a normal application on the device, bringing an immersive user experience.
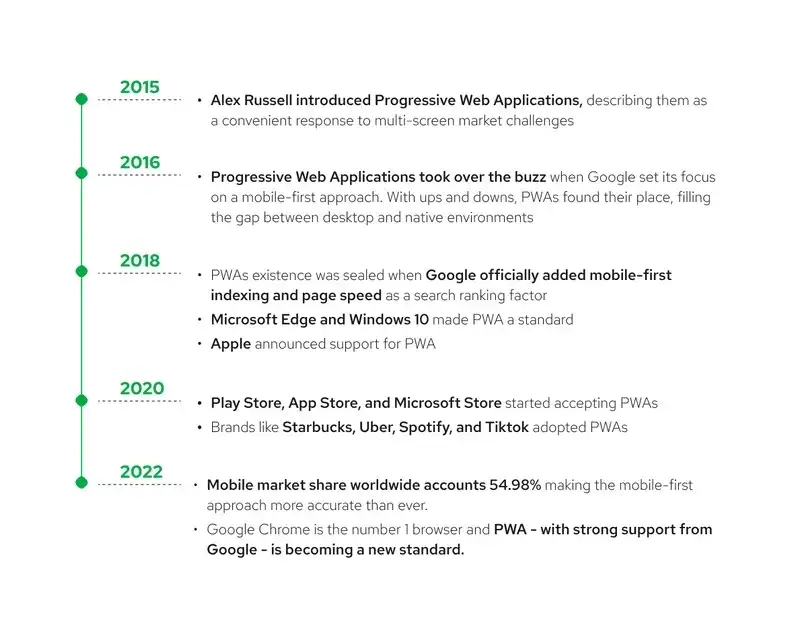
PWA's Origin

Google is known as the father of PWA, and by integrating the user experience of web and mobile, PWA has the opportunity to break through the walls of Google and Apple. Although Google can afford this result (because its data storage basically includes the entire Internet), Apple cannot.
The idea of putting mobile user experience at the center was actually proposed by Steve Jobs more than a decade ago. In 2007, the CEO of Apple introduced this concept at the iPhone launch event, because at the beginning of the mobile revolution, external applications would be a way to measure the popularity of the new generation of Apple devices, and Jobs wanted to encourage developers to develop these applications.
However, this idea did not last long. In July 2008, Apple shelved the concept of "universal apps" and replaced it with the App Store, which began to dominate the mobile application market.
PWA-specific methods had to wait for the right moment for 10 years. In 2015, the authors of the term PWA, Frances Berriman and Alex Russell, wrote in the preface of Jason Grigsby's book "Progressive Web Applications":
The concept of native applications has always seemed like a step backwards. Closed platforms have poor search capabilities, questionable security, and endless updates to tax policies - making people feel like they're back in the 1990s.
Berriman and Russell noticed a new type of website that provides a better user experience than traditional web applications, which they called "PWA". A year later, at the Google IO conference, senior developer project engineer Eric Bidelman introduced PWA as a new standard for web development.
At the beginning of 2018, Apple provided basic support for PWA functionality, but still imposed certain restrictions on cache capacity and native push notifications.
The Benefits of PWA
The benefits of implementing PWA include improved speed and performance, app-like user experience, and multi-platform usage. However, these are only a part of the advantages of PWA. Let's dive deeper into PWA below.
Quickly Launch into the Mobile Market
PWA is the easiest way to enter the mobile world. It is built using the most standard web technologies and can be set up within a few months.
More importantly, using PWA eliminates the need to develop separate applications for iOS and Android, as it is compatible with all types of devices.
One-time provision of all functions
Unlike building separate websites and native mobile apps, using PWA technology allows you to build an application that can seamlessly run on any device. With PWA, there is no need to create a separate native app, just adjust the storefront with PWA and you can have a store that runs smoothly as both a website and a native app.
Not to mention the website performance decline and bounce rate, which are also indicators that affect Google's evaluation of the site and determine its position in the SERP (Search Engine Results Page).
Reduce bounce rate
A study by DoubleClick found that if a page takes more than 3 seconds to load, 53% of website clicks will be abandoned.
No matter how poor the network conditions are, PWA can be loaded immediately, even in offline mode. PWA is very lightweight because they use placeholders to fill in the downloaded content, giving users the feeling of instant app loading.
PWA offline work allows users to continue browsing without an internet connection.


Overall, the characteristics of PWA are:
· Offline mode
· Platform independence
PWA focuses on user experience and aims to improve user engagement and all the benefits that come with it. You can choose to take advantage of PWA benefits, which include not only improving page speed but also many other advantages.
PWA leverages the habits that users have developed when using native applications, allowing developers to enhance the user experience by utilizing the functionality of mobile devices, such as the camera, microphone, geolocation, and even device vibration. The application scenarios of PWA depend on business requirements.
欢迎加入律动 BlockBeats 官方社群:
Telegram 订阅群:https://t.me/theblockbeats
Telegram 交流群:https://t.me/BlockBeats_App
Twitter 官方账号:https://twitter.com/BlockBeatsAsia
 Community
Community
 OPRR
OPRR
 Finance
Finance
 Specials
Specials
 On-chain Eco
On-chain Eco
 Entry
Entry
 Podcasts
Podcasts
 Data
Data