friend.tech用的PWA,是加密App绕开应用门户的最优解吗?
原文标题:《 What is PWA? Progressive Web Apps in eCommerce Explained 》
原文来源:Vue Storefront
原文编译:Luccy & 0x26,BlockBeats
不知道你是否对 friend.tech 的无需下载即可拥有 APP 般的产品体验感到好奇,以及为什么 PWA 会被很多人看作无准入和大规模采用的好方法?
其实 PWA(Progressive Web App,渐进式 Web 应用程序)早在 2016 年的谷歌/O 大会上就已经被提出。受限于浏览器适配和性能等问题,PWA 并没有迅速进入大众视野。
直到 2023 年 2 月,Safari 的 16.4 版本才添加了对 Web Push to Home Screen Web 应用程序的支持,即 PWA 可以进行推送服务。同时这也就解释了为什么 friend.tech 对系统版本有要求。
其实 Sushi、DeBank 和 Orca 等加密协议和应用较早就推出了 PWA。而在专注于 PWA 的网站 Store.app 上,不仅有星巴克这类咖啡巨头,也有知名的国际象棋游戏网站 Chess。而 Store.app 的口号「网络应用程序就是应用程序,封闭平台扼杀了创新」则指出了 PWA 的另一个特性——无需支付 App Store 30% 的抽成。

Farcaster 创始人 Dan Romero表示,只要你安装 PWA,就相当于你少交了 30% 的苹果税
PWA 不仅限于灵活、易于开发和保护创始人权益等特点。律动编译了来自 Vue 开发商对 PWA 的更详尽介绍。以下为 BlockBeats 原文翻译:
什么是 PWA?
PWA(Progressive Web App,渐进式 Web 应用程序)是一种可以在任何设备上作为网页和移动应用程序运行的 Web 应用程序。对于移动用户体验差的问题,这是一个很好的解决方案。PWA 采用标准技术,旨在为用户带来类似于原生应用的体验,即使在网络连接较差的情况下也能实现更快的转化和更清晰的浏览体验。

PWA 由 JavaScript、CSS 和 HTML 编写,看起来就像普通的网页(这意味着它们可以在互联网浏览器中进行搜索),能提供与移动应用(即原生 APP)相同的功能:速度快,可以离线工作,发送推送通知,并支持多设备。
更重要的是,PWA 可以上传到 Google Play 等流行的应用市场。
由于 PWA 没有任何特定的表现形式,因此很难为 PWA 制定一个合适的、字典式的定义。提出 PWA 这一概念的谷歌也没有给出具体定义,它的官方介绍仍然相当模糊:
· 可靠 - 即使在不稳定的网络环境下也能立即加载。
· 快速 - 对用户交互做出迅速响应,提供顺滑的动画效果,无不均匀的滑动体验。
· 吸引人 - 仿佛是设备上的正常应用,带来沉浸式的用户体验。
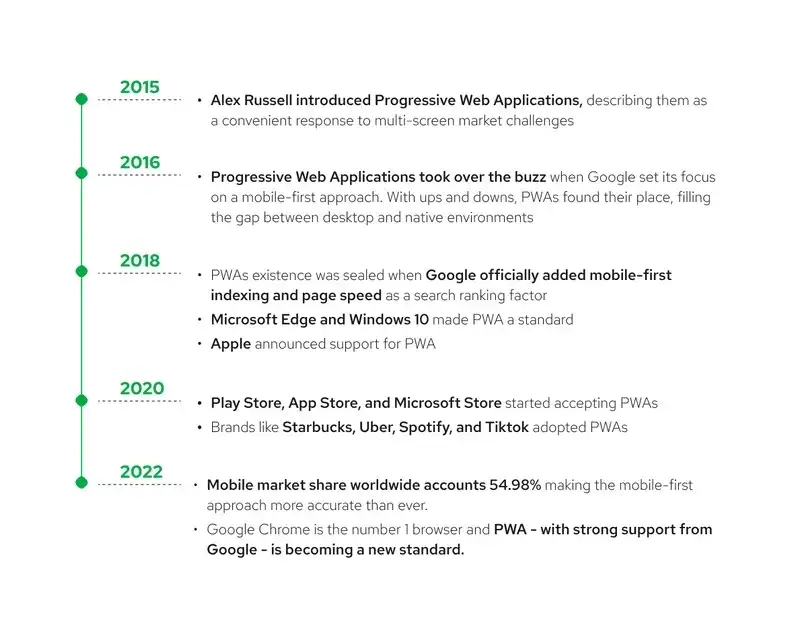
PWA 的起源

谷歌被誉为 PWA 的教父,通过融合网页和移动端的用户体验,PWA 有机会打破谷歌和苹果的保护墙。虽然谷歌可以承受这个结果(因为它的数据存储基本上包含了整个互联网),但苹果不能。
将移动用户体验置于中心的想法实际上是在十多年前由史蒂夫·乔布斯提出的。2007 年,苹果首席执行官在 iPhone 发布会上提出了这一概念,因为在移动革命开始时,外部应用程序将是衡量新一代苹果设备受欢迎程度的一种方式,乔布斯想要鼓励开发者去开发这些应用。
然而,这个想法并没有维持多久。2008 年 7 月,苹果将「通用应用」概念搁置,取而代之的是 App Store,移动应用开始主宰互联网。
PWA 特定的方法不得不等待 10 年后的时机。2015 年,PWA 术语的作者 Frances Berriman 和 Alex Russell 在 Jason Grigsby 的《渐进式 Web 应用程序》一书的前言中写道:
"原生应用的概念一直像是一种倒退。封闭平台里有糟糕的搜索、可疑的安全性和无休止更新的税收政策——让人感觉回到了 20 世纪 90 年代。"
Berriman 和 Russell 注意到一种新型网站提供了比传统 Web 应用程序更好的用户体验,他们称之为「PWA」。一年后,在谷歌 IO 大会上,高级开发者项目工程师 Eric Bidelman 将 PWA 介绍为 Web 开发的新标准。
2018 年初,苹果对 PWA 的基本功能提供了支持,但仍然对缓存容量和原生推送通知等方面施加了一定的限制。
PWA 的好处
实施 PWA 的好处包括提高速度和性能,类似于应用的用户体验以及多平台使用,但这些只是 PWA 优势的一部分。下面让我们更深入地了解 PWA。
快速上线移动端市场
PWA 是进入移动世界的最简单方法,它使用最标准的 Web 技术构建,可在几个月内完成设置。
更重要的是,使用 PWA 无需分别为 iOS 和 Android 开发两个应用程序,因为它适用于所有类型的设备。
一次性提供所有功能
与分别构建网站和原生移动应用不同,使用 PWA 技术可以构建一个在任何设备上都能无缝运行的应用程序。使用 PWA 无需制作单独的原生应用,只需使用 PWA 调整商店前端,即可拥有一个既能作为网页又能作为原生应用顺畅运行的商店。
是的,PWA 可以在任何设备上提供一致的类似应用的体验。利用浏览器功能,PWA 会自动逐步增强其内置功能,使其像一个原生应用。
优化成本效益
由于 PWA 具有全方位的功能,不仅可以节省时间,还可以降低开发成本。简单地说,可以只构建一个适用于任何设备的应用,而不是开发三个实体——iOS 应用、Android 应用和网站。
此外,PWA 不用出现在应用商店中,即没有费用。
降低获客成本
PWA 能够构建可直接从移动浏览器上安装应用的网站,意味着用户无需访问应用商店并下载本地应用就能够使用它,增加了 PWA 的使用方式。
与本地应用相比,PWA 应用无需下载更新。
这使将用户从网站成功引导至本地的应用的可能性大大增加,反过来降低了客户获取成本。
更好的 SEO 效果
PWA 的主要优势之一是它们加快了应用程序在谷歌中被索引的过程。它们具有标准网页的 URL,即谷歌可以爬取和索引它。此外,完整的服务器端渲染(SSR)为爬虫提供了完整的文档进行索引,这对于大型电子商务商店尤为重要。
搜索引擎喜欢保留量有限的流畅、快速的应用,并通过在搜索结果中的高排名来进行推广。众所周知,排名越高,抓住用户注意力的机会就越大。
更不用说网站性能降低了跳出率,这也是影响谷歌评估站点并确定其在 SERP(搜索引擎结果页面)中位置的指标。
减少跳出率
DoubleClick 的一项研究发现,如果页面加载时间超过 3 秒,53% 的网站点击将被放弃。
无论网络条件如何,PWA 都可以立即加载,甚至在离线状态下也可以。PWA 非常轻量级,因为它们利用占位符填充下载的内容,给用户一种应用程序瞬间加载的感觉。
PWA 离线工作允许用户在没有互联网连接的情况下继续浏览。
PWA 和原生移动应用程序有什么区别?

原生应用程序已经统治了十年,但我们终将在每个平台和设备上拥有统一的使用体验。PWA 在提供与原生应用程序相同级别的交互性同时,可以做到极其轻量。
下面我们来整体比较 PWA 和原生应用程序。

综上,PWA 的特点为:
· 快速的加载和运行
· 移动为先的方法
· 离线模式
· SEO 和爬虫友好的架构
· 平台独立性
· 连贯的用户体验和提升用户参与度
PWA 专注用户体验,旨在提高用户参与度以及与之相伴的所有优点。可以选择利用 PWA 优势的方式,除提高页面速度外还有更多优势。
因为 PWA 在互联网浏览器中是可搜索发现的,所以也可以利用语音搜索,这似乎正是使数字交互更加人性化和整个用户体验更加一致的新阶段。
渐进式 Web 应用程序程序能够提高 Web 性能,此外它们是谷歌本身支持的标准,这使它们能够完美匹配语音解决方案。
PWA 利用了用户使用原生应用程序时已经养成的习惯,使开发人员能够利用手机的功能来丰富用户体验,摄像头、麦克风、地理定位,甚至设备振动都可供他们使用,PWA 的应用场景取决于业务需求。
原文链接
欢迎加入律动 BlockBeats 官方社群:
Telegram 订阅群:https://t.me/theblockbeats
Telegram 交流群:https://t.me/BlockBeats_App
Twitter 官方账号:https://twitter.com/BlockBeatsAsia
 社区
社区 OPRR
OPRR 融资信息
融资信息
 专题
专题
 链上生态
链上生态
 词条
词条
 播客
播客
 数据
数据

 由AI总结
由AI总结